パワーポイントで作る資料は、ちょっとした工夫で見え方がガラッと変わります。

資料を見て
「見づらいなあ」
「パッとしないなあ」
という経験はありませんか?
筆者は以前、自分でスライドを作りながらこのように思った経験があります。
- 自分では分かっているけど、どうやったら良いか分からない
- 大事なポイントだから、と図形を挿入。その中に文字を入れる

コツは囲み枠!これを意識すれば見た目もオシャレになって評判もグッとよくなるよ

囲み枠とは
囲み枠とは、文字を取り囲む枠線のことです。
本記事ではパワーポイントで使用される四角・楕円・矢印などの図形に文字が挿入されている状態をイメージしてもらえると分かりやすいと思います。
これは、プレゼン資料向けのデザイン情報サイト「デザイン・レイアウトで伝わる!プレゼン資料」がTwitterで発信したもの。
バランスのよいテキストの囲み方|プレゼン資料向けデザインのコツ pic.twitter.com/o9op56Y12E
— デザイン・レイアウトで伝わる!プレゼン資料 (@presen_design) April 18, 2021
とても分かりやすくまとまっています。
囲み枠だけで、こんなにも印象を変えることができます。

-

-
グダグダからの卒業。PREP法で「伝わる」プレゼン・面接をする!
プレゼンやスピーチ、就活で自己PRや志望動機を話す場面で、伝えたいことを一生懸命しゃべった結果、聞いている人たちのリアクションが「???」だった経験はありませんか?
この記事で分かることは、プレゼンやスピーチで失敗しない”型”を理解できる。”型”の使い方が分かる。プレゼン・スピーチ以外への応用を理解できる。です続きを見る
囲み枠による印象の違い
見づらいプレゼン資料はダサい囲み枠から
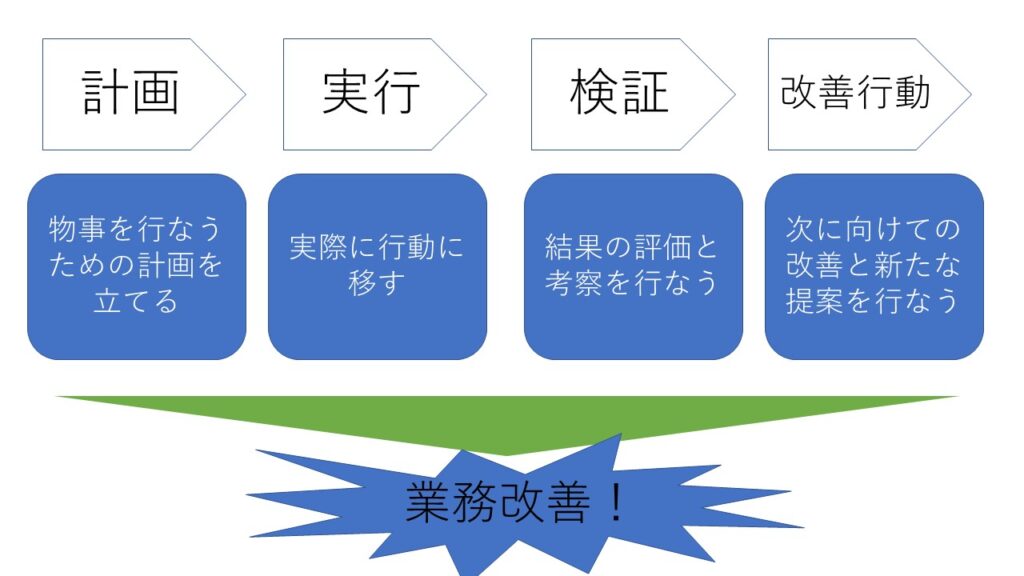
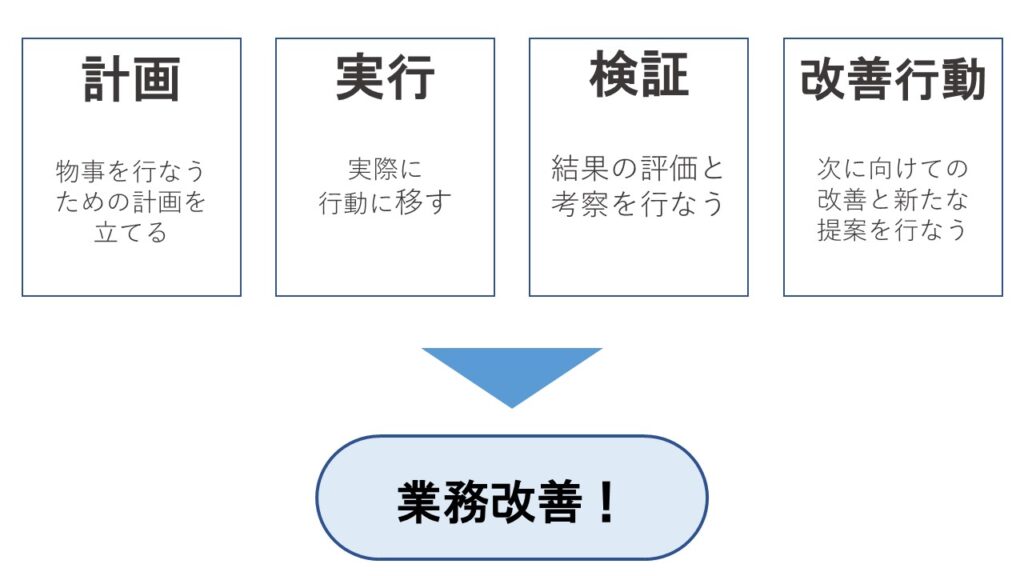
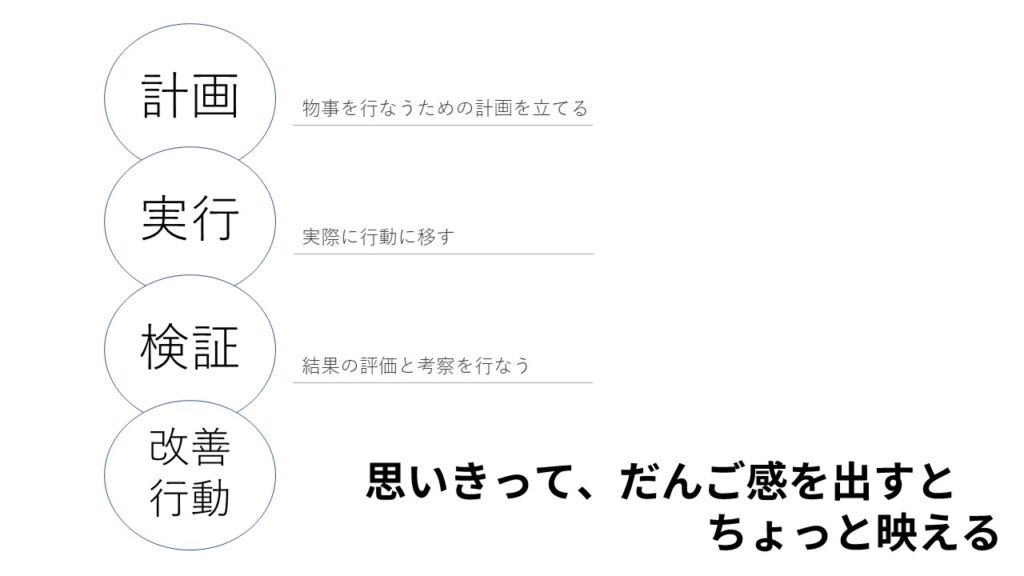
こちらのスライドはPDCAを表現したものです。


\ 今すぐ改善するべし /
良い印象を持たれない原因
- 図形の使いすぎ
- 1つ1つの項目を図形で表現しすぎ
- 空白が活かされていない


見やすいオシャレな囲み枠の作り方

見やすい囲み枠とは
- 図形の色を揃える
- 図形の形に統一感を持たせる
- 空白を活用する
色を揃える
見やすくない・ダサい。という評価を受けてしまうスライドは「ごちゃごちゃ」していることが一因です。
まずはスライドの色を揃えましょう
すっきりすると、見やすさがアップします。
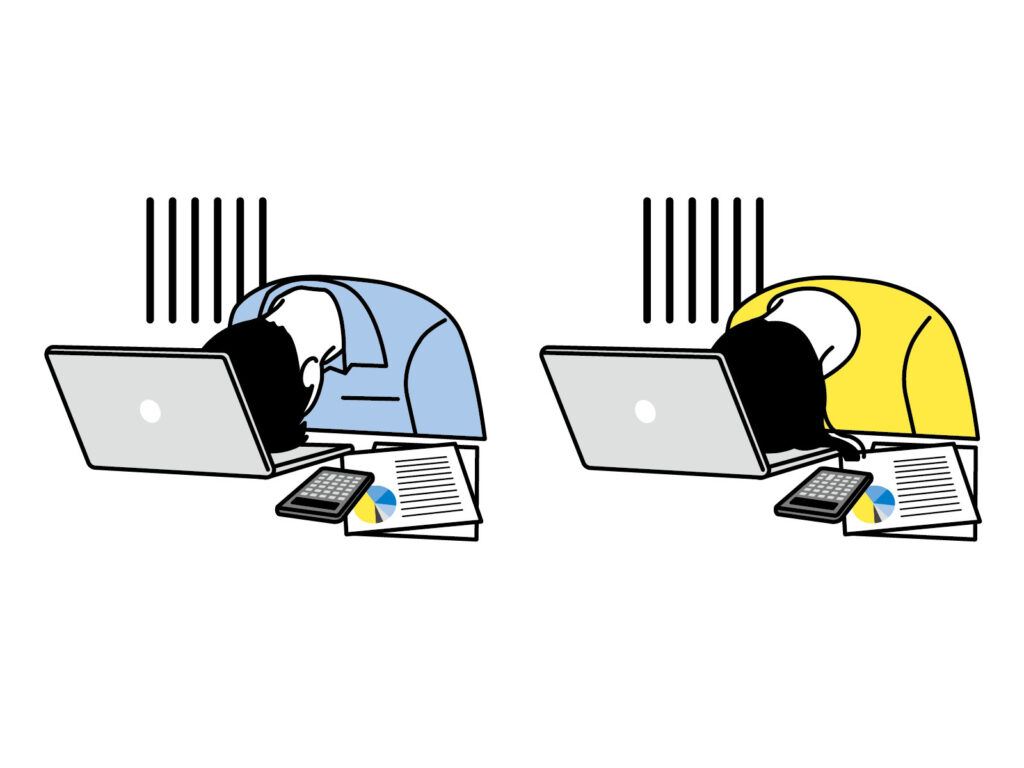
囲み枠と文字の色を変える
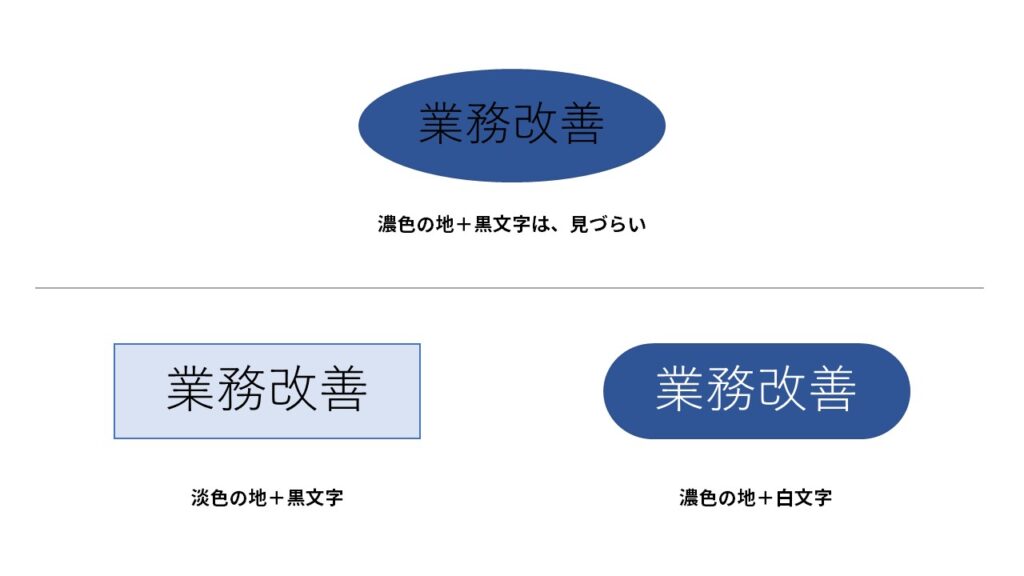
囲み枠と文字の色の組み合わせによって見え方が違ってきます。
濃色の地+黒文字の組み合わせは、文字が埋もれて見づらいです。
- 淡色の地+黒文字
- 濃色の地+白文字
は、どうでしょうか。

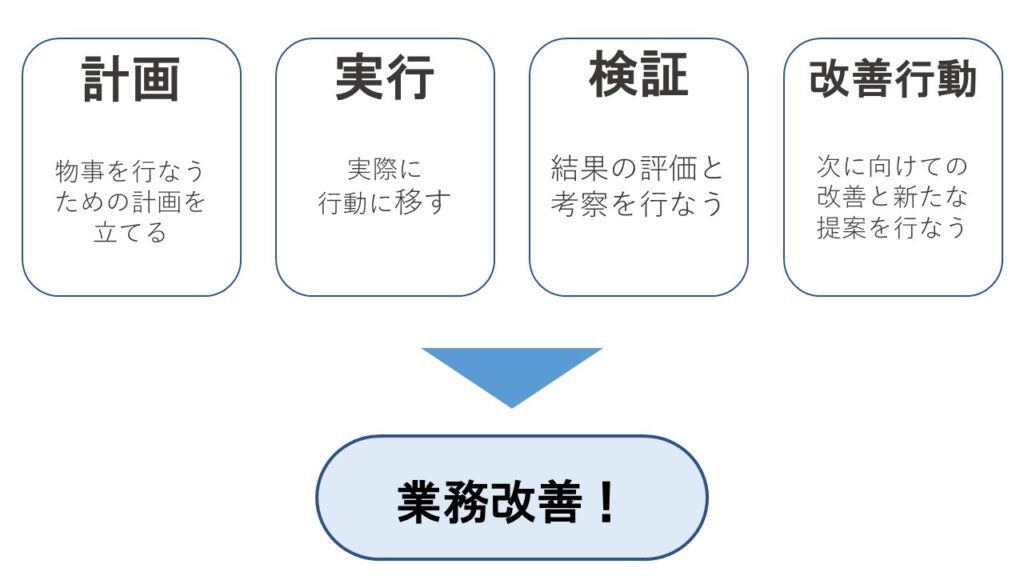
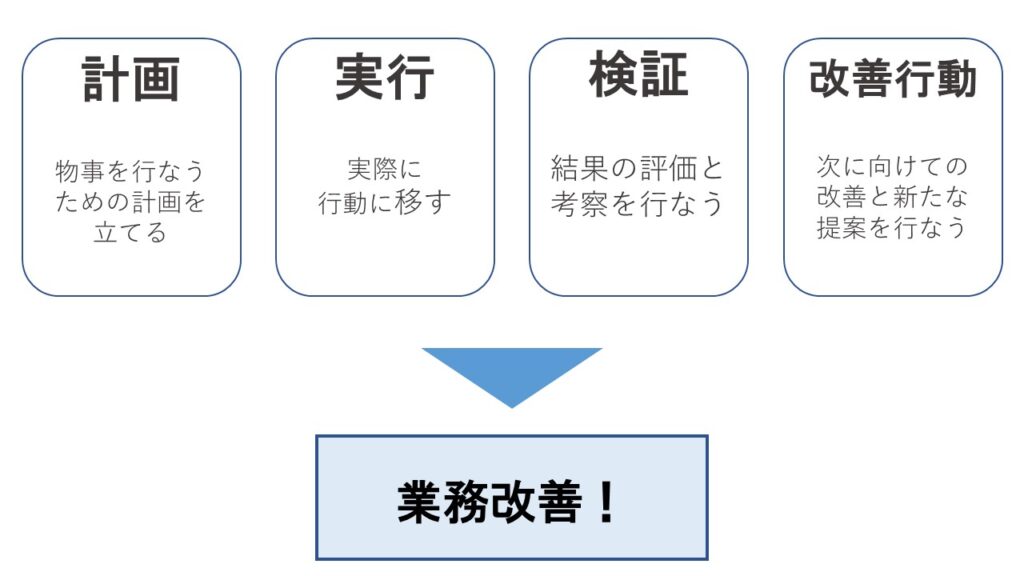
囲み枠の形を変えてみる
囲み枠の形を変えることでも違った印象になります。
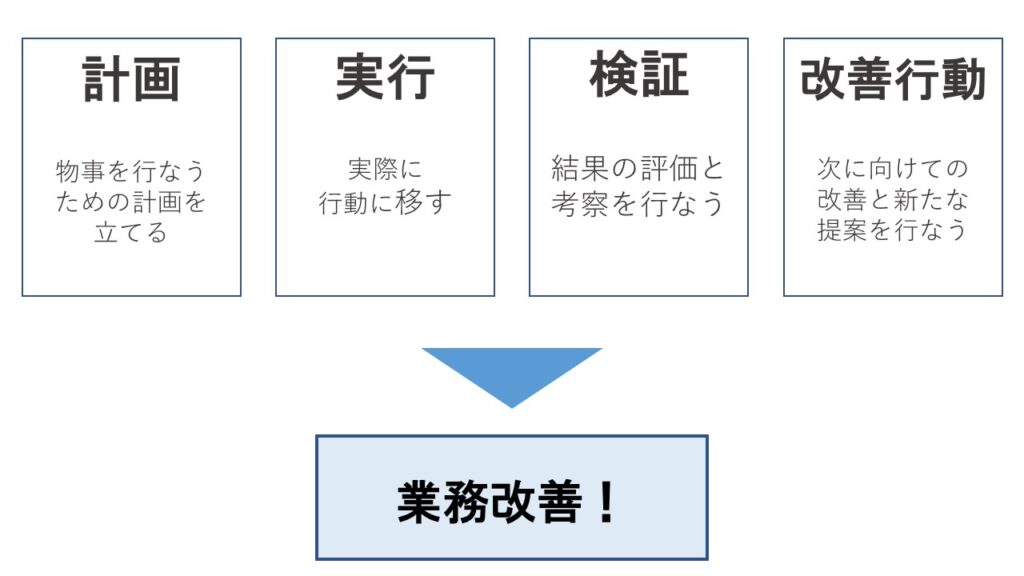
先ほどのPDCAを表現したスライドを、囲み枠の形を変えて作るとこうなります。
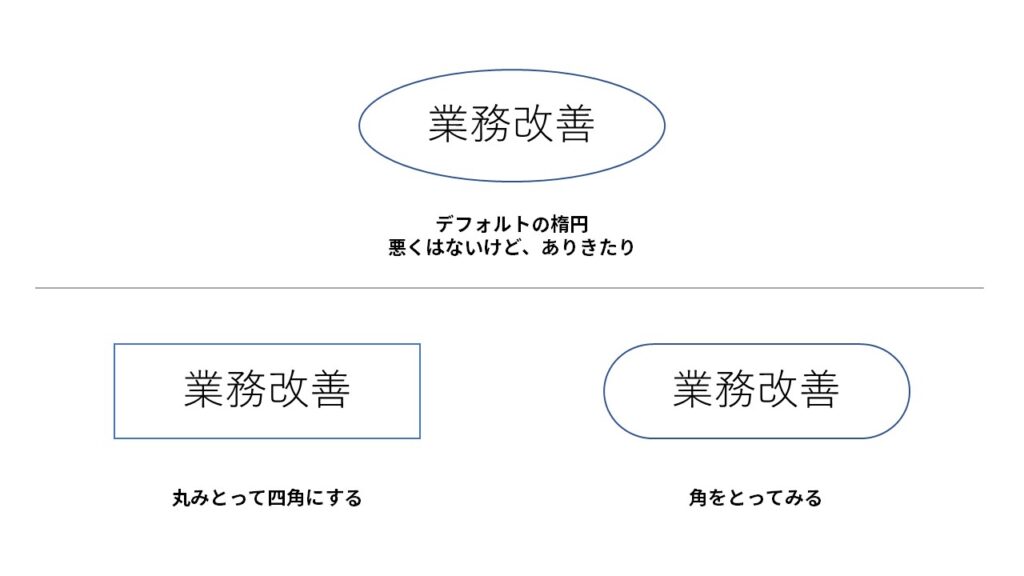
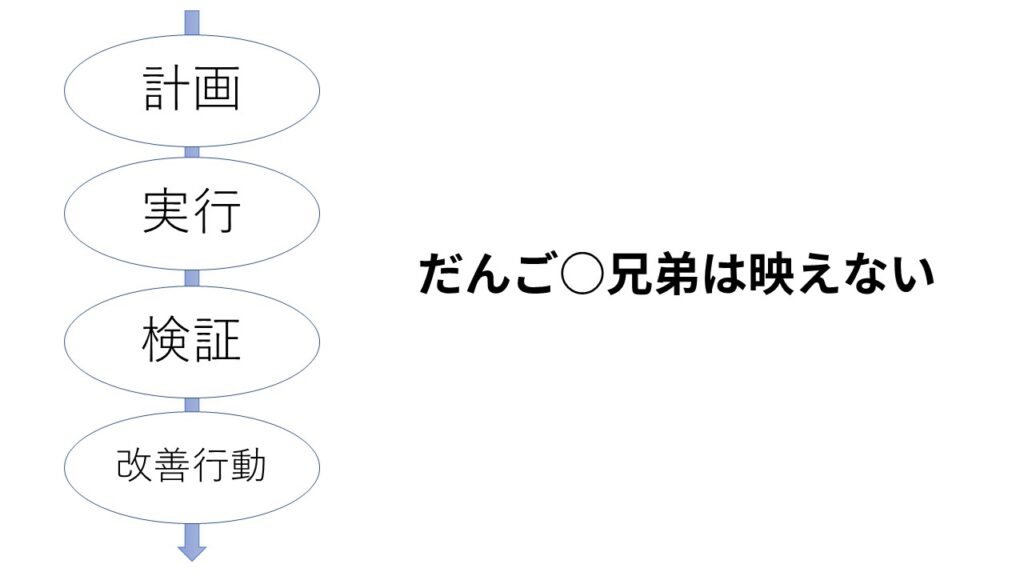
デフォルトの楕円は気をつけろ
パワーポイントの図形でとても多く使われている楕円。
この楕円を横に伸ばしただけのデフォルト状態で使うのは気をつけてください。
みんな見慣れているけど、その反面かっこよくありません。
ですが、楕円をぐにゅっと潰して丸いだんごにしてあげ、更にくっつけてみると感じが変わります。
形を変える。重ねる。など、遊びを入れてみると思いがけず良いものができるかもしれません。
ネットでも見かける囲み枠の作り方


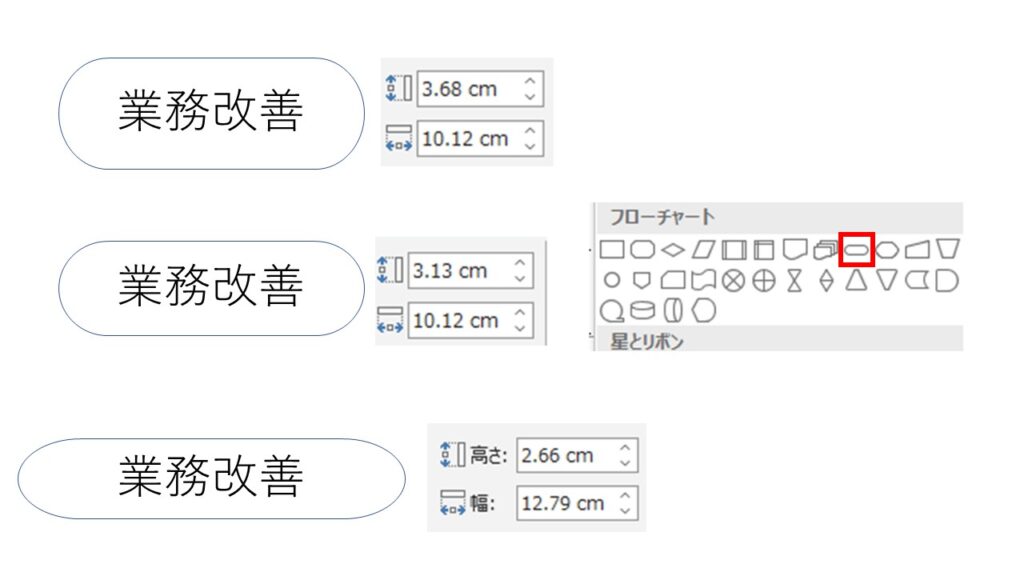
丸みのある囲み枠は、もちろんパワーポイントで。
図形→フローチャート(端子)から簡単に作れます。
3種類の囲み枠を用意しましたが、どうでしょうか?

本記事では、真ん中にある3.13cm×10.12cmのものを使っています。

このバランスは見やすいね
図形を組み合わせて作る
ありきたりな形を避けたい場合は、自分で組み合わせて図形を作ることもできます。
左端の図形が完成版。
左から2番目の図形で、作業途中のものを載せています。
- 基本の囲み枠(四角)を作成
- 丸い図形を頭だけ出して重ねる
- 三角の図形を尻尾だけ出して重ねる
全部を重ねたら、図形を結合します。

上手に作れないときは
- 囲み枠を使ったスライドのイメージが湧かない
- 囲み枠が上手に作れない
そんなときにおすすめのサイトが2つあります。
イラストAC
イラストACは無料で高品質な素材が使えるサイトです。
囲み枠はもちろん、吹き出しや人物など多くのイラストが用意されています。
イラストACなら囲み枠を自作しなくても大丈夫。
気に入った素材をダウンロードすれば、すぐにスライドに使えます。
\ 見ているだけで楽しいが止まらない /
登録方法についてはこちらを参考にしてください。
-

-
無料の素材がいっぱい!!写真AC・イラストACの登録方法
無料で使える素材をたくさん用意しているサイト、写真AC・イラストACに登録する方法を紹介します。 会員登録すると関連するすべてを使用することができるようになります。 ・イラストAC ・写 ...
続きを見る
Canva
スライドのイメージが湧かないときにはCanvaがおすすめ。
簡単にデザインを作ることができます。

しかも、デザインのテンプレートが用意されているので、文字や画像をはめ込むだけであっという間に完成しちゃいます。

\ 誰でもデザイナーになれる /