あの画像オシャレだな、使ってみたいな!同じような雰囲気出したいな!
この前見たデザイン良かったな、パワーポイントに使えるかな!
と。自分で作り始めると、同じような雰囲気を出して作ることの難しさを感じることが出てきます。
「真似をする」ことでセンスを磨くために使えるワザ、気になる画像・デザインの色(カラーコード)を抽出する方法を紹介します。
カラーコードとは
カラーコードは「#(シャープ)」から始まる色のコードです。
白 #FFFFFF
薄い青 #E1F5FE
オレンジ#FFC107
色の1つ1つにそれぞれ違うコードが付けられています。
画像・デザインで使っている色(カラーコード)が分かるメリット
このカラーコードが分かると、狙った色味・雰囲気を間違えることなく出すことができます。
たとえば、これ。

この画像の左半分に使われている水色の台形。
これと同じ雰囲気を出したい!と思ったときにカラーコードが分かれば一発で同じ色味を出すことができます。
カラーコードを抽出する方法
カラーコードを抽出する方法を2つ紹介します。
① Chromeの拡張機能「CloorPick Eyedropper」を使う(Edgeにも適用可)
② カラーコード検索サイトを使う
Chrome拡張機能のメリット
画像・デザインをネット上で見つけた瞬間にカラーコードを抜き出せる
カラーコード検出サイトのメリット
手元に保存しておいた画像・デザインからカラーコードを抜き出せる
Chromeの拡張機能を使う
今回は、Edgeから実施する手順をお伝えします。
step
1
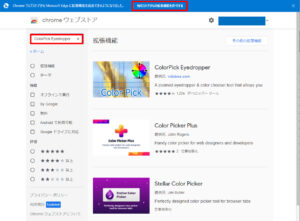
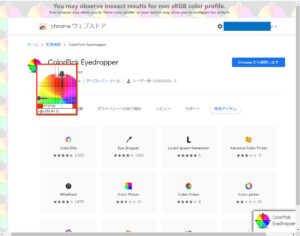
Chrome ウェブストア - 拡張機能 (google.com)からウェブストアへ行き、CloorPick Eyedropperを検索します。
画面上部の「他のストアからの拡張機能を許可する」をクリックしないと次に進めません。
step
2
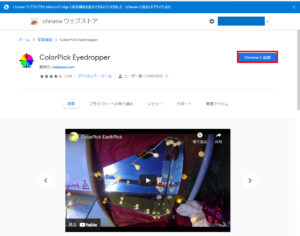
Chromeに追加する をクリックします。
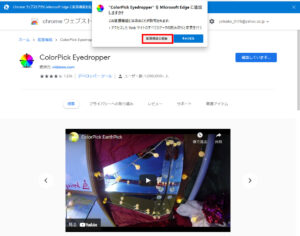
上部からメッセージが出てくるので、
拡張機能の追加 をクリックします。
step
3
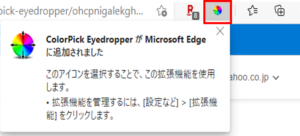
アイコンが追加されたら完了。
CloorPick Eyedropperの使い方は簡単
CloorPick Eyedropperのアイコンをクリックすると四角く囲われた枠が出てきます。
枠を移動させて気になる画像やデザインの上に合わせると、カラーコードが抽出されます。
カラーコードが出てきたところでクリックするとコードをコピペできます。
カラーコード検索サイトを使う
数ある検索サイトから今回は2つ紹介します。
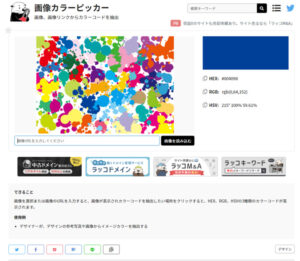
① 画像カラーピッカー
画像カラーピッカー:画像の色を抽出、カラーコードを検索 | ラッコツールズ🔧 (rakko.tools)
② カラーサイト
画像の色解析|カラーサイト.com (color-site.com)
カラーコードを抽出する画像の挿入法法はそれぞれ異なります。
| ドラッグ | ファイルの選択 | |
| 画像カラーピッカー | ○ | × |
| カラーサイト | ○ | ○ |
カラーサイトは、ドラッグ以外では画像URLを入力して挿入。
画像を取り込んだあとは、気になる色の上でクリックすることでカラーコードを抽出することができます。
これは画像カラーピッカー・カラーサイトどちらでも同じです。

Chromeの拡張機能・カラーコード検索サイト。どちらも簡単に使えます。
ぜひ活用してみてください。