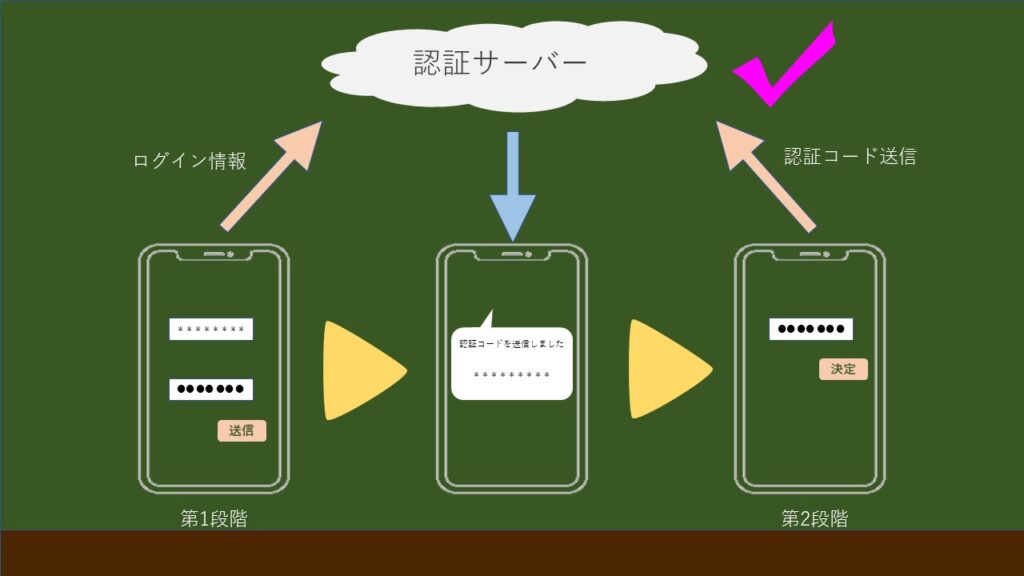
図解を作っていきます。

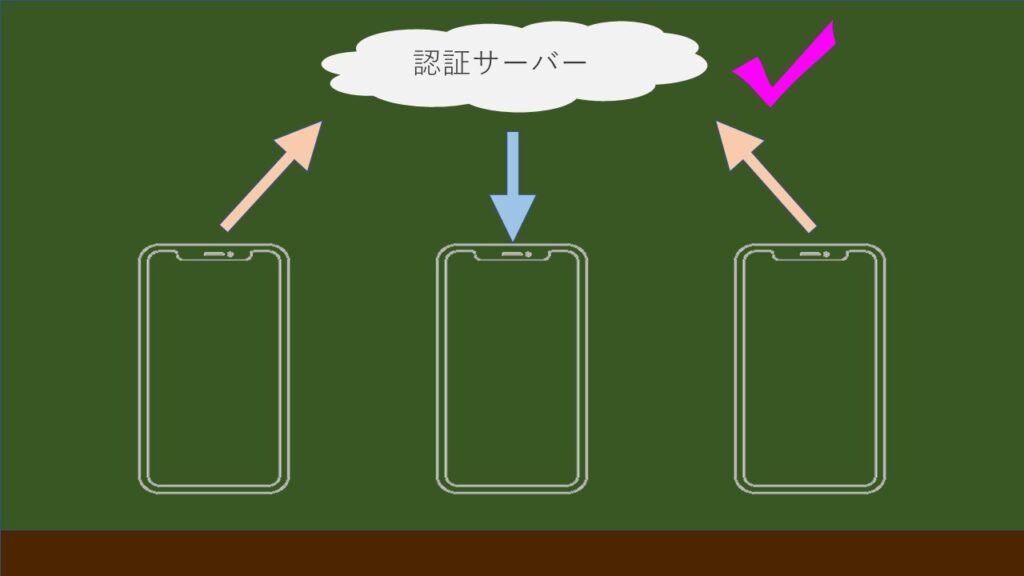
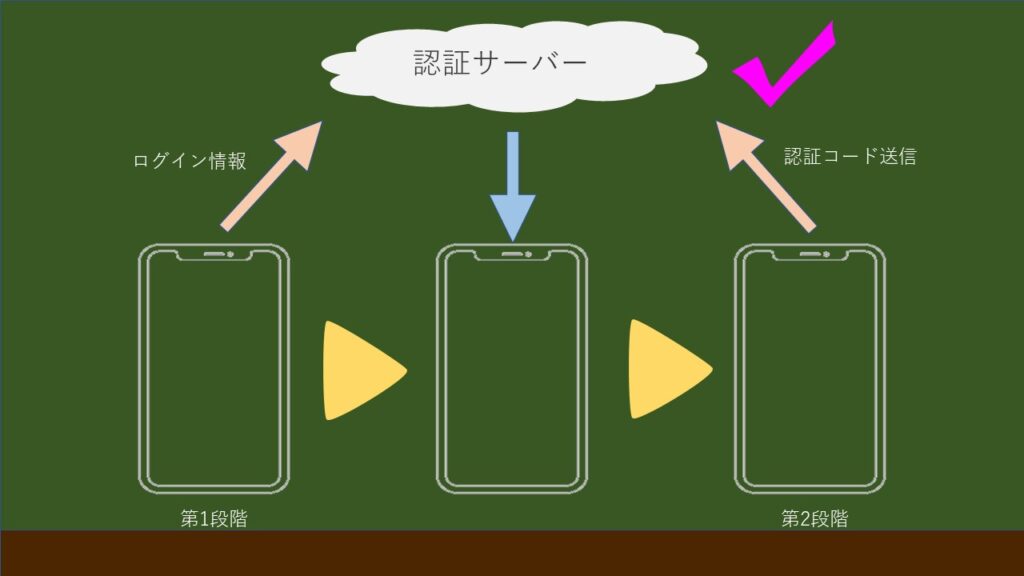
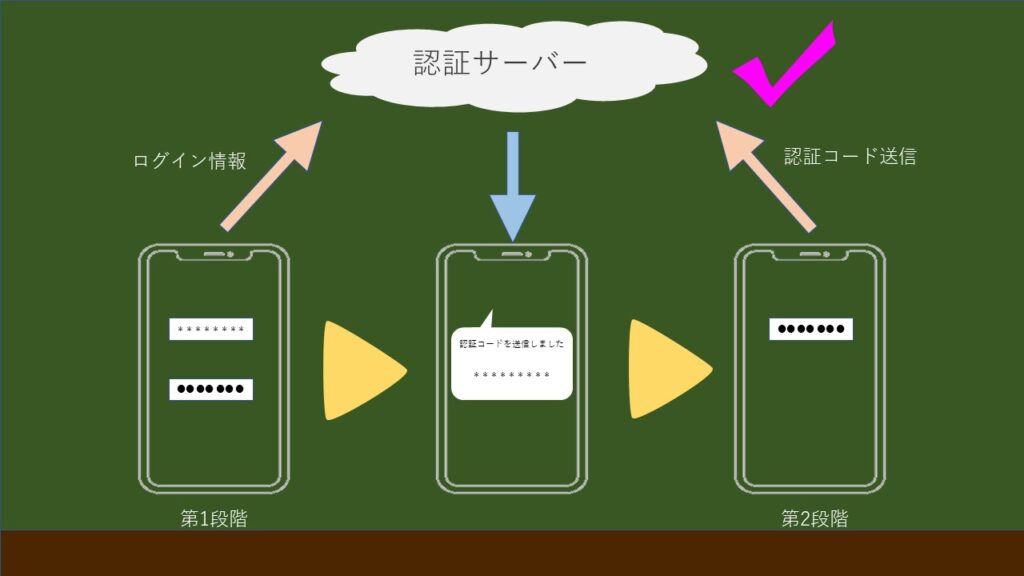
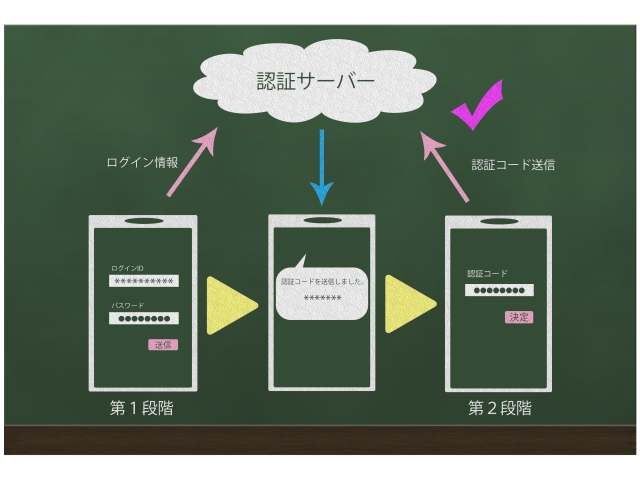
こんな図解をパワーポイントで作れたら分かりやすいですね。プレゼンや勉強会で活かせるはずです。
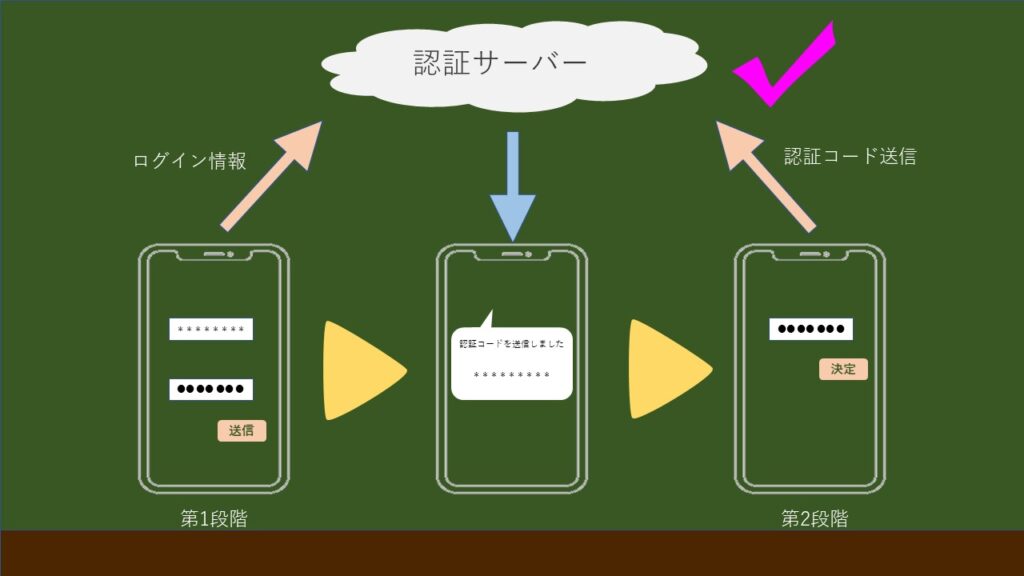
ダウンロードしたものを真似して下のように作ってみました。
まったく同じものは作れなくても、それっぽい感じに出来ればバッチリです!!
この記事を読んで、こういうのが作れるんだと感じてくれれば十分です。
ちなみに、無料画像(素材)とはいえ真似したものをあたかも自分のオリジナルのように扱うことはやめましょう。クリエイターさんが一生懸命作成したものなので大切に扱いましょう。

はてな
・図を使って分かりやすく説明したいけど、どうやったら良いか分からない。
・よく「図解」を見るけど作り方が分からない。
・パワポに用意されていない図形はどうやったら手に入るの?
疑問や悩みを解消してプレゼンや勉強会など、パワポを使った発表の場面で役に立てればと思います。
※図解の画像は、たくさんの無料素材をおいている写真ACからダウンロードしたものです。
※スマホの図形はシンプルなイラストが盛りだくさんなLinustockからダウンロードしたものです。
図解をつくる の流れ
簡単な流れ
スマホの素材をダウンロードして並べる
背景をつくる
雲・矢印など各パーツを入れていく
図解をつくっていく
step
1スマホの素材をダウンロードして並べる
今回、スマホの素材はLinustockからダウンロードしました。
step.1
Linustockへ行って画像を探すstep.2
カチッとクリックしてダウンロードstep.3
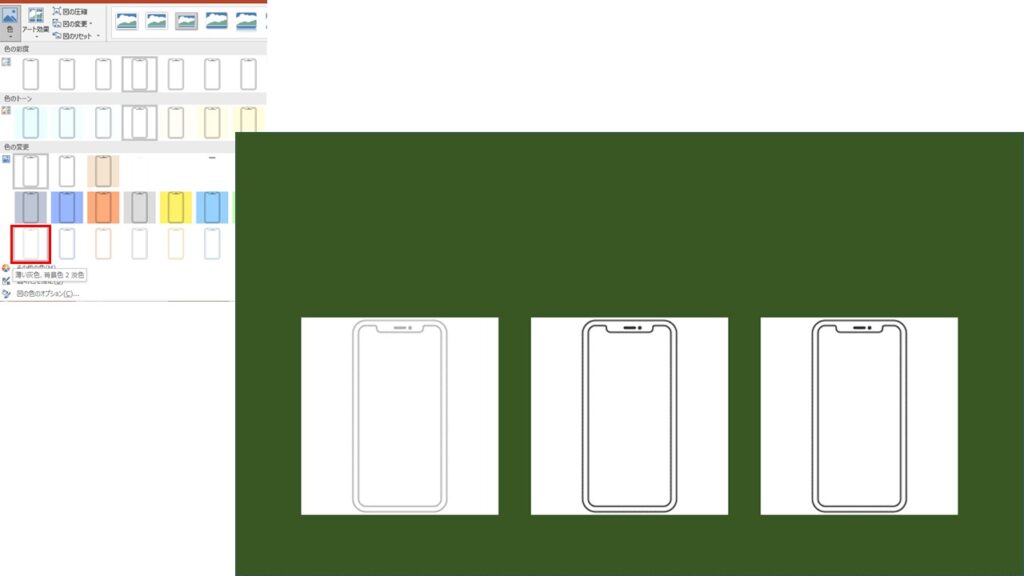
パワポの「挿入」で図形を挿入するダウンロードしたものがこれです

これを使っていきます。
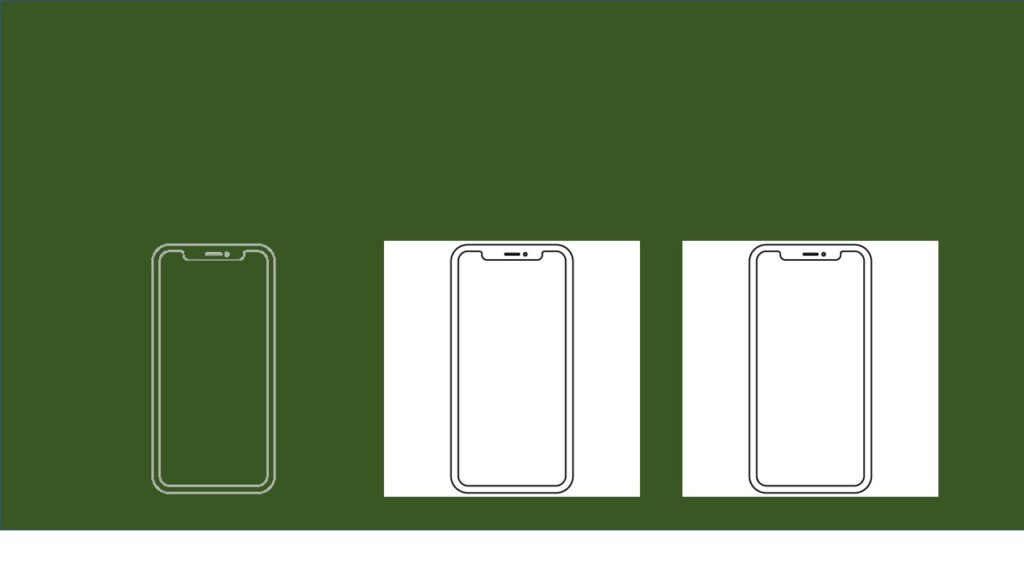
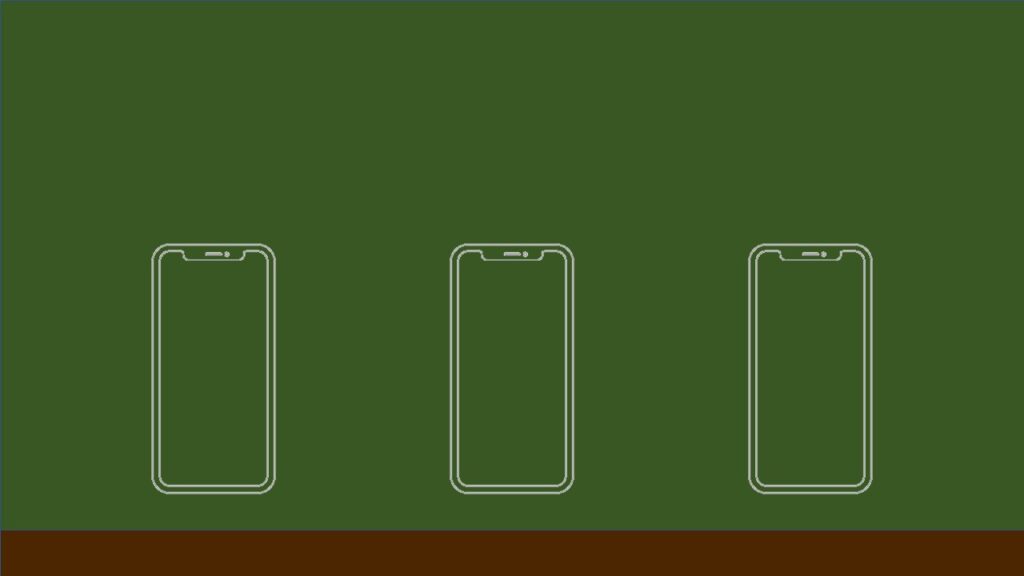
スマホの図形を挿入できたら、コピペして横に3つ並べます。

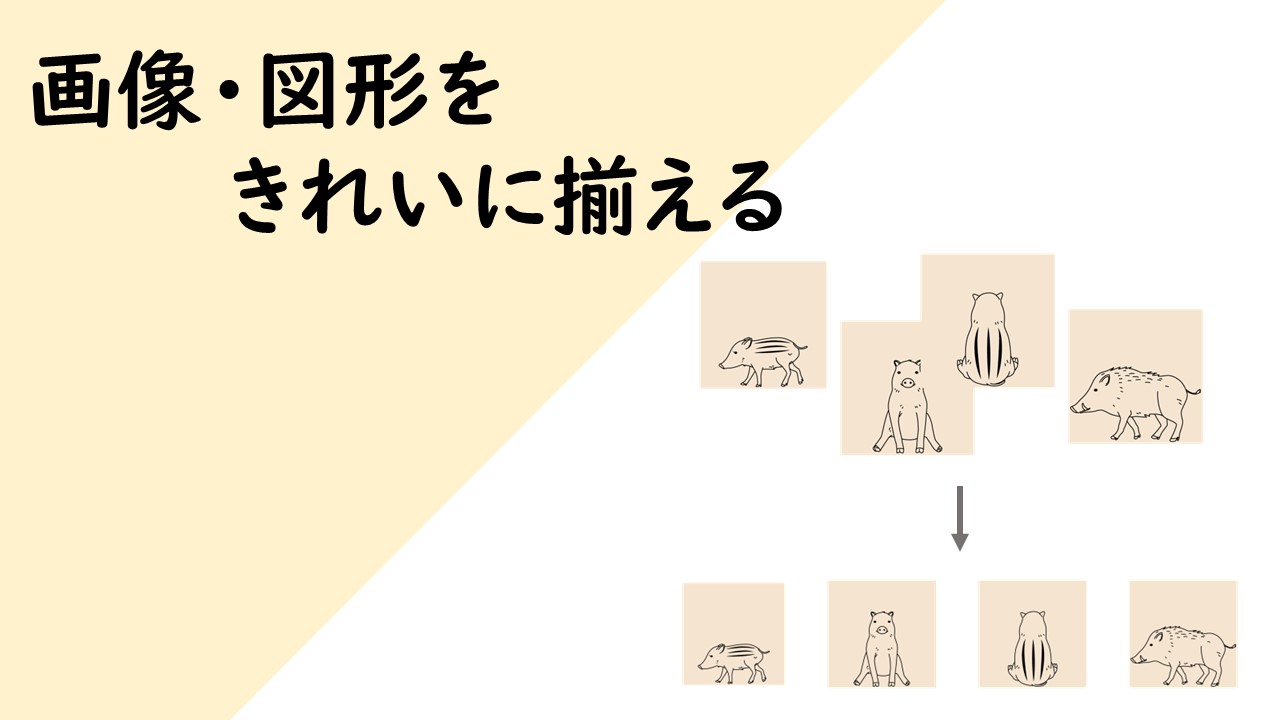
図形をきれいに揃える方法はこちらの記事を参考にしてください。
-

-
参考【パワーポイント】画像・図形をキレイに揃える
パワーポイントで画像・図形を揃える方法をお伝えします。 スライドを作っている中で、あれこれと画像や図形を挿入したときに「微調整したいな」って思ったことはありませんか? 1つ1つドラッグして微調整するこ ...
続きを見る
-
step
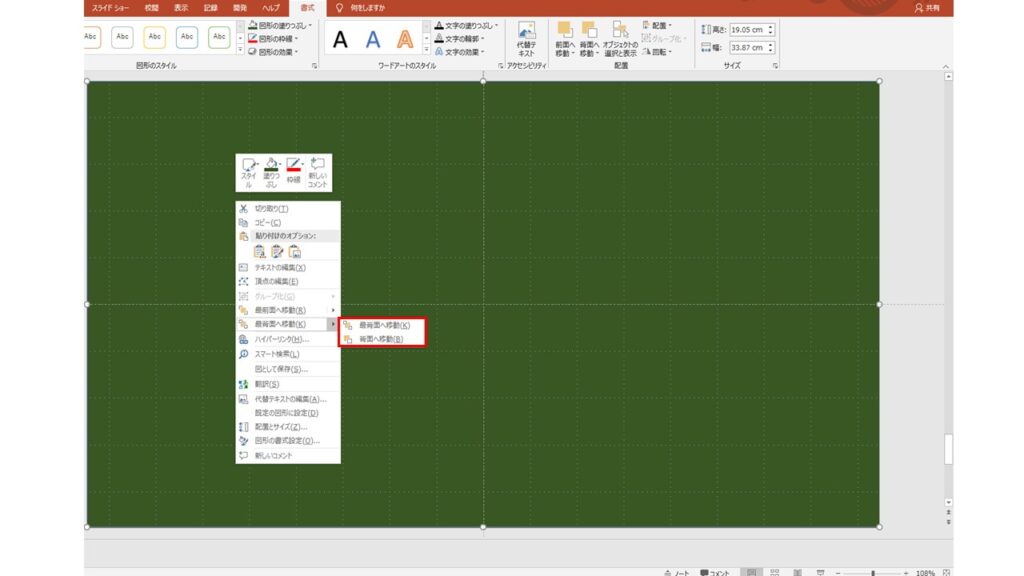
2背景をつくる
step.1
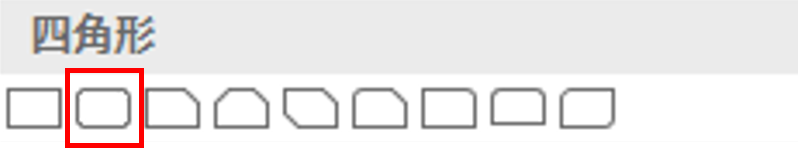
図形から長方形を挿入します。
デフォルトは青色です。
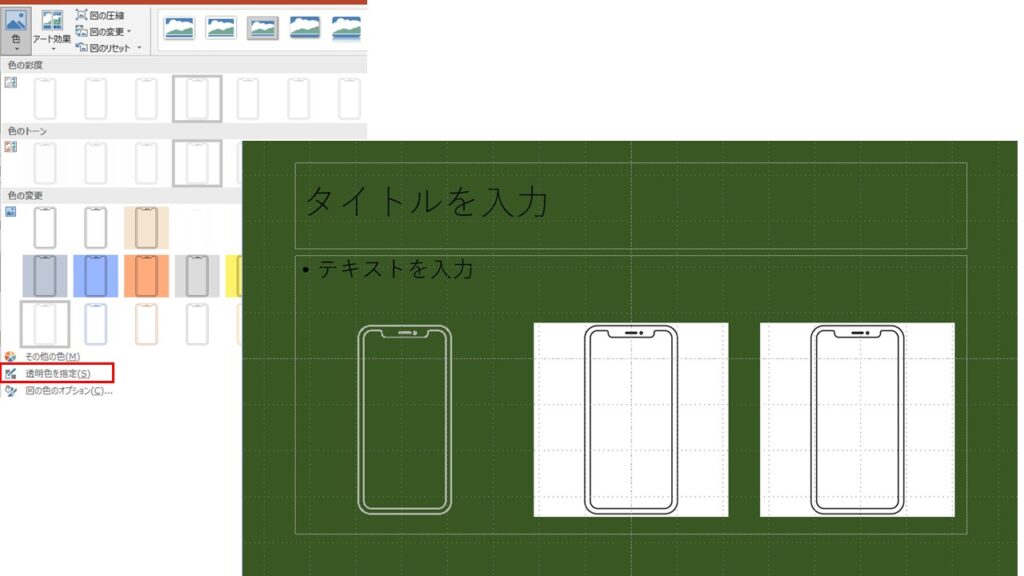
これを黒板の色に変更します。

step
3図解に必要なパーツを入れていく
step.1
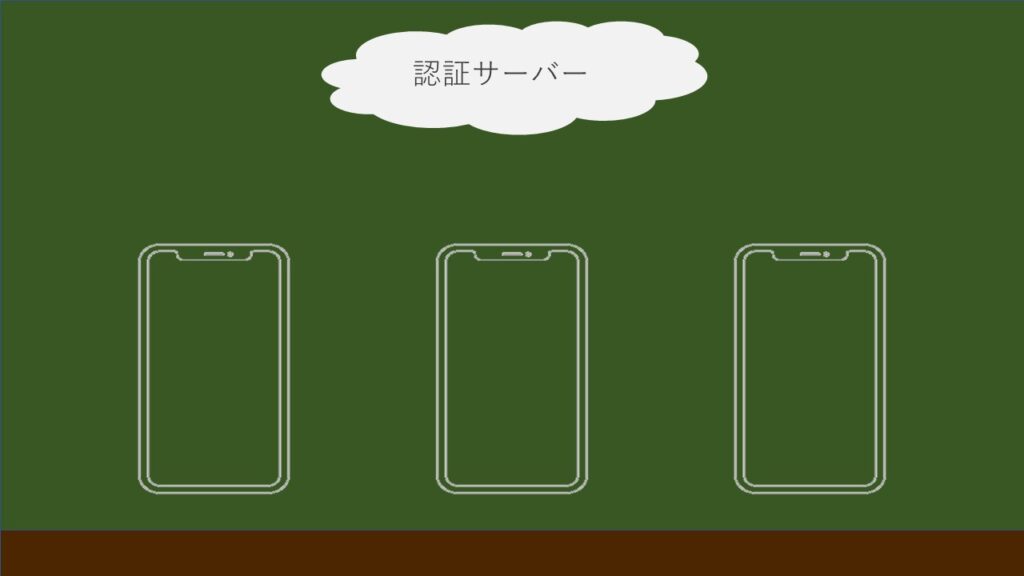
まずは雲を入れます。

雲が入ったら中にテキストを入れていきます。

step.2
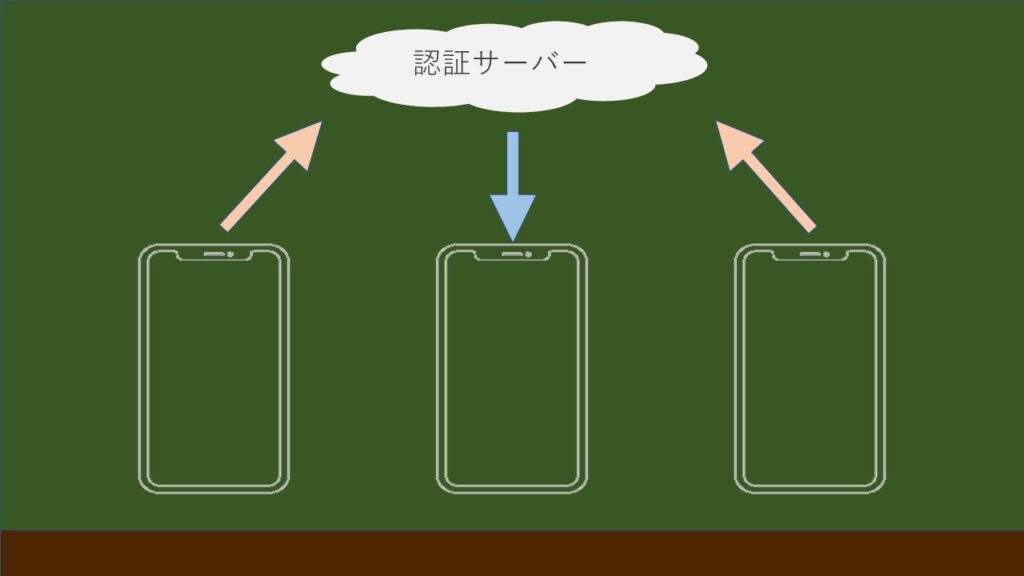
つぎは矢印。

上向き矢印はピンク。下向き矢印は青にします。

step.3
つぎはチェックマークです。

こちらを参考にして作ってみてください。
-

-
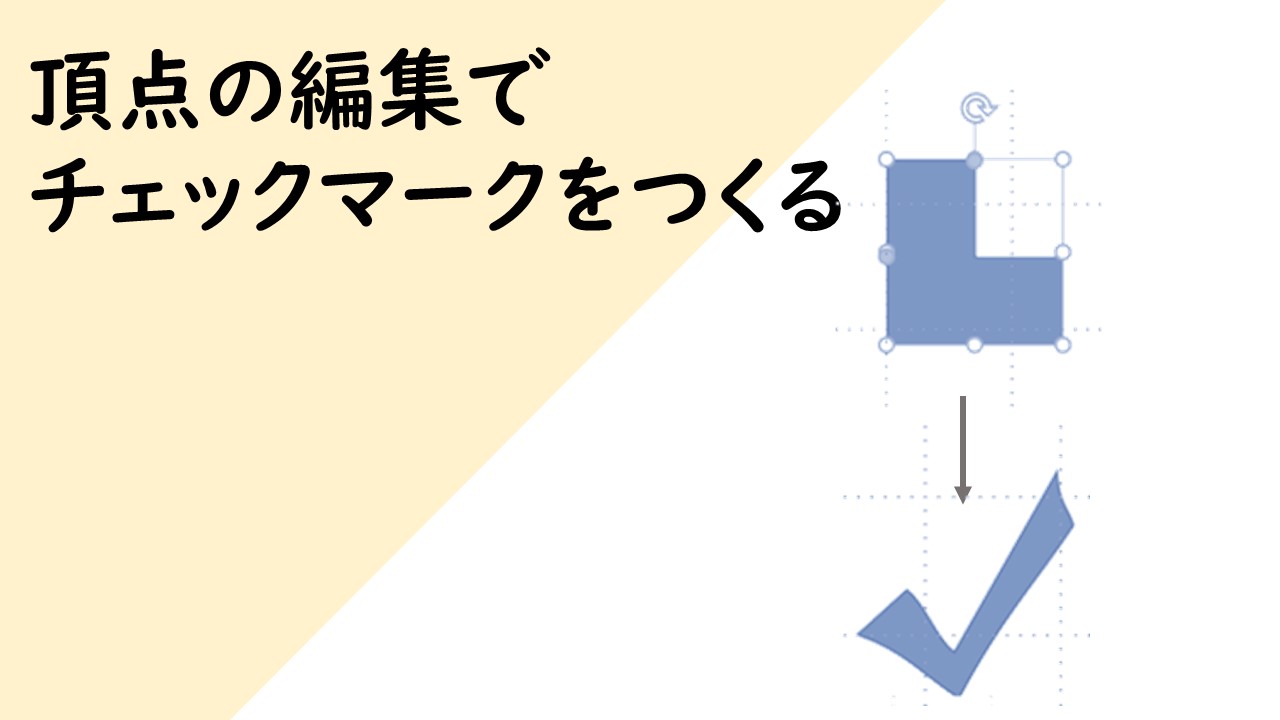
参考パワポでチェックマークをつくる【頂点の編集】
パワーポイントを使ってチェックマークを作ります。 頂点の編集で、こんな感じにチェックマークを作ることができます。 ポイント ・チェックマークを入れてスライド内の図表や文章を強調したい。 ・そもそも&# ...
続きを見る
チェックマークが入りました。

-
step.4
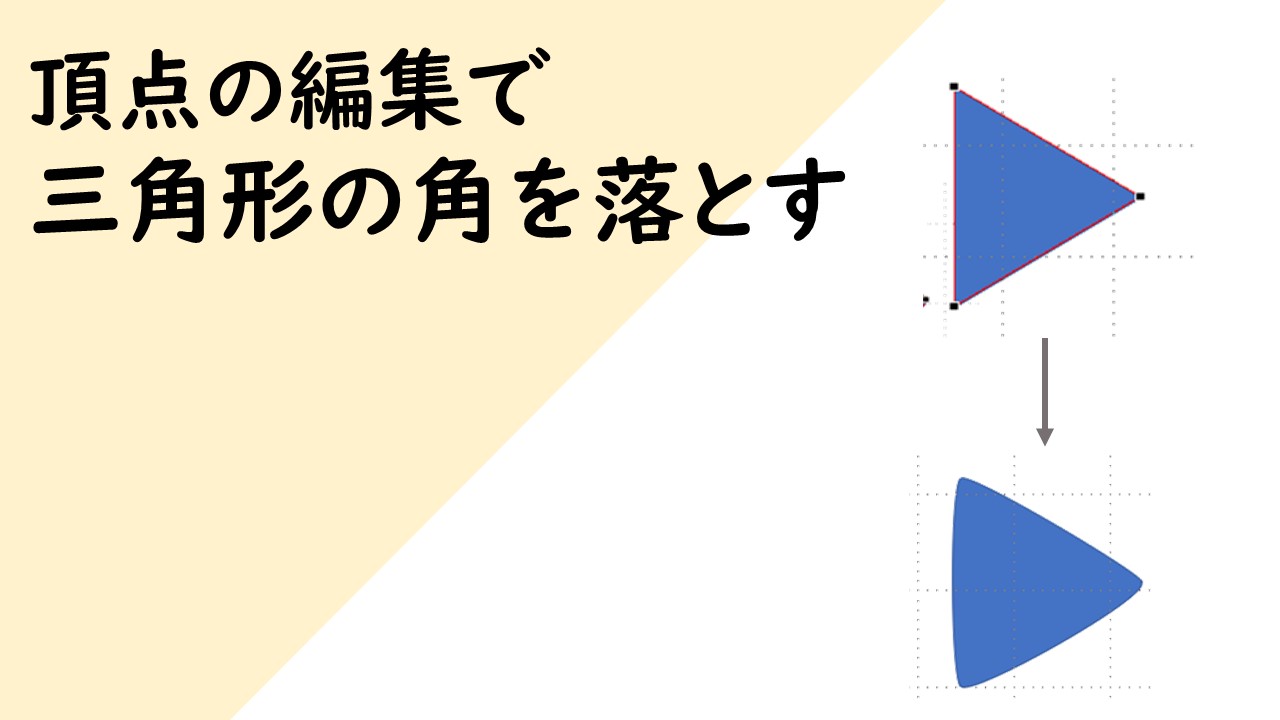
最後に三角形です。
ここで使っている三角形は角を落として丸みをだしています。
丸みのある三角形はこちらを見ると作れます。
-

-
参考パワポで丸みのある三角形をつくる
三角形の角を落として丸みを出します。 パワーポイントで頂点の編集を活用すると、こんな感じに丸みのある三角形を作ることができます。 はてな ・パワポに用意されている図形はシンプルだけどアレ ...
続きを見る
三角形と一緒にテキストも入れました。

-
step
5最後の図解パーツ。スマホの画面をつくる
step.1
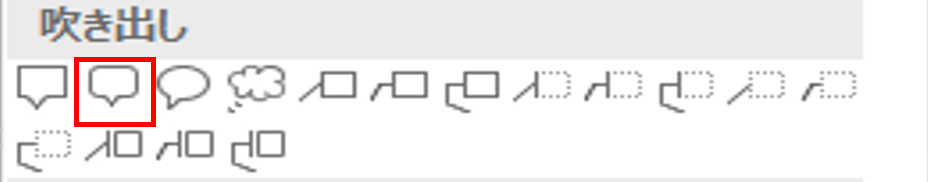
スマホ画面に入っている長方形と吹き出しをいれます。
長方形はちょっと割愛。吹き出しの入れ方を説明します。

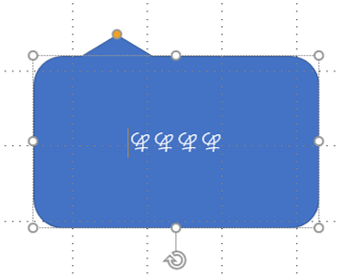
見本の図解は吹き出しが上を向いています。
なので同じように作るため挿入した吹き出しをぐるっと回転して・・・
と、これだとテキストを入れたときにテキストまで反転してしまいます。

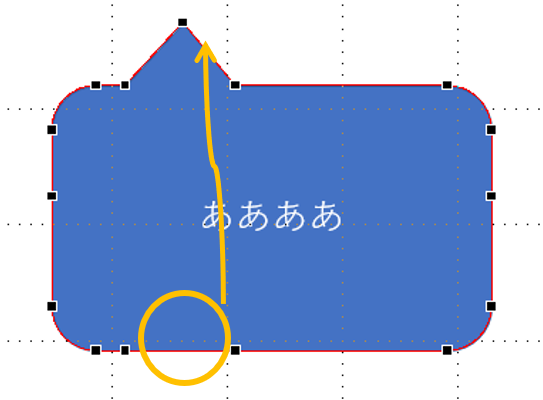
なので、ぐるっと回転はせずに吹き出しの頂点の位置をぐいっと反対へドラッグします。

これでテキストが反転しません。
次に頂点の編集です。
見本の吹き出しは山の部分が細くなっているので、チェックマークをつくるときに行なった要領で山の部分を細くします。

こんな感じ。

step.2
最後にボタンを作ります。

テキストの色を背景色と同じにすると文字が透明に見えます。

完成です。